![[反编译.asar文件]解压查看electron打包的app.asar文件 [反编译.asar文件]解压查看electron打包的app.asar文件](https://x4v.cn/wp-content/themes/mkBlog/inc/timthumb.php?src=https%3A%2F%2Fx4v.cn%2Fwp-content%2Fuploads%2F2021%2F07%2FQQ20210720161648-1024x413.png&w=360&h=240&zc=1)
[反编译.asar文件]解压查看electron打包的app.asar文件
全局安装asarnpm install -g asar解压asar文件asar extract <文件名> <存放路径>

Electron渲染进程与主进程通信,主进程监听并响应
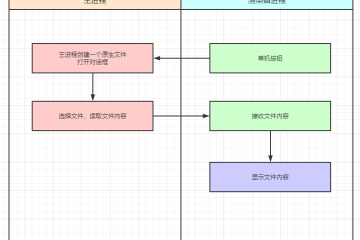
大部分渲染进程无法调用的api都是通过与主进程通信,主进程完成调用后再返回结果给渲染进程的一个来自https://blog.liboliu.com/a/105网友的图示:举例:我们通过点击渲染进程上的一个按钮,主进程弹出文件选择框并读取文件内...

electron在渲染进程配置”开机自启”动态开关
[aru_42]预备先确保在主进程中已配置下面几个参数项new BrowserWindow({ webPreferences: { contextIsolation: false, // 关闭上下文隔离 开启后渲染进程无法访问electron实例 enableRemoteModule: true...

electron实现关闭应用隐藏到托盘
设置关闭应用时把软件隐藏到托盘这是我一个基于vue3-vite-elementPlus-electron的项目跟你的代码可能会有出入[aru_155],但核心思想是一样的在主进程new BrowserWindow()之后// 代码命名等可能会有出入 看核心逻辑即可 this....
>_ 点击收藏:x4v.cn