Node.js实现简单的企业微信群机器人定时提醒功能
企业微信群机器人文档1、进入企业微信群 新增一个机器人2、获得一个webhook的地址 https://qyapi.weixin.qq.com/cgi-bin/webhook/send?key=xxxxxxxxx3、新建一个小项目 npm install --save axios node-schedule定时执行插件...

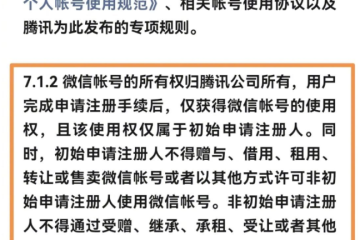
WEB3 – 自由和发展
[aru_24]web2的痛点当下的互联网形态说白了就是:用户创造、平台所有、平台控制、平台分配。例如:你微信账号的聊天记录, 用户关系, 朋友圈数据等等 由你创造和维护,但账号的所有权和间接产生的收益归微信所得相同的抖音, 淘...

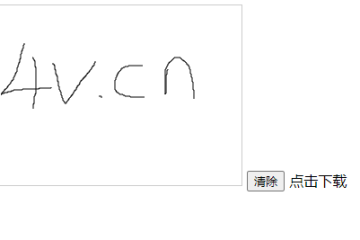
50行js代码实现电子签名以及保存为透明底png
[aru_43]实现思路使用Canvas绘制线条、文本等内容生成签名图片具体步骤:1.监听Canvas区域鼠标或手写笔在 Canvas 上的移动、按下、释放等操作。2.根据监听器的事件返回的参数动态绘制线条。3.将Canvas绘制的内容转为base64图...

站群和站群服务器概念小记
[aru_34]一、什么是网站站群?来自百度百科:站群就是一网站的集合,但是一定要统一,分级管理,信息共享,单点登录才可以。最初的站群由政府提出,现在已经应用领域范围很广,例如政府门户网站群、大型企事业网站群、行业...

一些隐晦的js代码规范小记
1.不要直接调用 Object.prototype上的方法,如 hasOwnProperty、propertyIsEnumerable、isPrototypeOf。为什么?在一些有问题的对象上,这些方法可能会被屏蔽掉,如:{ hasOwnProperty: false } 或空对象 Object.create(nul...
[转载]一文搞懂 TS 泛型,让你头不再晕
觉得 TypeScript 泛型有点难,想系统学习 TypeScript 泛型相关知识的小伙伴们看过来,本文从八个方面入手,全方位带你一步步学习 TypeScript 中泛型,详细的内容大纲请看下图:一、泛型是什么软件工程中,我们不仅要创建一...

vue3重置/初始化数据 没有this.$options.data()怎么办?
在vue2中可以通过this.$options.data()或this.$options.data().xxx直接赋值重置数据为原始值那在vue3中options已经没有.data()方法了,该如何重置数据?[aru_42]代码: setup () { const initState = () => { retur...

Python小记: 爬虫开发相关技术的清单
涉及到的标准库和第三方库下载数据 - urllib / requests / aiohttp / httpx。解析数据 - re / lxml / beautifulsoup4 / pyquery。缓存和持久化 - mysqlclient / sqlalchemy / peewee / redis / pymongo。生成数字签名 - has...

Python小记: Python标准库常用内置函数
Python标准库常用内置函数:函数说明abs返回一个数的绝对值,例如:abs(-1.3)会返回1.3。bin把一个整数转换成以'0b'开头的二进制字符串,例如:bin(123)会返回'0b1111011'。chr将Unicode编码转换成对应的字符,例如:chr(836...

MidwayJs在Controller里调用Service
使用服务在 Controller 处,我们需要来调用这个服务。传统的代码写法,我们需要初始化这个 Class(new),然后将实例放在需要调用的地方。在 Midway 中,你不需要这么做,只需要编写我们提供的** "依赖注入" **的代码写法。...
![[反编译.asar文件]解压查看electron打包的app.asar文件 [反编译.asar文件]解压查看electron打包的app.asar文件](https://x4v.cn/wp-content/themes/mkBlog/inc/timthumb.php?src=https%3A%2F%2Fx4v.cn%2Fwp-content%2Fuploads%2F2021%2F07%2FQQ20210720161648-1024x413.png&w=360&h=240&zc=1)
[反编译.asar文件]解压查看electron打包的app.asar文件
全局安装asarnpm install -g asar解压asar文件asar extract <文件名> <存放路径>

vue3+vite引入sass mixin报错: Undefined mixin.
以往的开发中在以@import "@/assets/css/mixin.scss 的方式全局引入即可使用,在一次vue3 + vite的实操中却遇到了 Undefined mixin. 的报错..翻阅文档: https://vitejs.bootcss.com/config/#css-preprocessoroptions得知需...
>_ 本站短域名:x4v.cn