
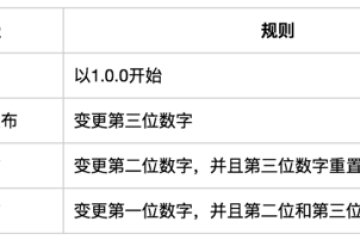
npm包的发布/迭代和删除/废弃
[aru_1]npmnpm - ndoe包管理器(node package manager)增(发布:npm publish;安装:npm i)删(废弃:npm deprecate;卸载:npm rm)改(更新:npm up)查(搜索:npm s)package和module:package:含有package.json描...

CommonJs 和 ESModule 的 区别整理
1. exports 和 module.exports 的区别module.exports 默认值为{}exports 是 module.exports 的引用exports 默认指向 module.exports 的内存空间require() 返回的是 module.exports 而不是 exports若对 exports 重新赋值,则...

咸鱼前端的正则路,不会写正则的前端不是个好博主!
深呼吸,开始[aru_43]!“正则表达式是匹配模式,要么匹配字符,要么匹配位置。对于位置的理解,我们可以理解成空字符。” ----摘自《JavaScript正则表达式迷你书》注:以下全为正则使用实例,耐心阅读足以快速学习并掌握正则的...

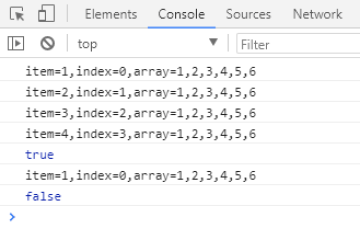
最后一次!必须融会贯通的数组方法!
清单join()、push()、pop()、unshift()、shift()、reverse()、sort()、concat()、slice()、splice()、indexOf()、lastIndexOf()、every()、some()、filter()、map()、forEach()、reduce()、reduceRight()以及ES6新增的数组...

中级前端面试100问,每日一问,持续更新…
温馨提示问题和答案均收集于网络,部分题目为本人作答,若有错误望指出...1.url输入到页面显示全过程其实从输入URL到页面展示在我们眼前所经历的过程其实还是非常复杂的,牵扯到的知识点也是非常的庞杂。其中很多知识都会有专...

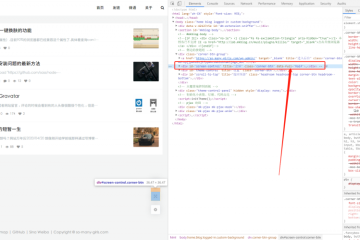
js控制页面进入全屏退出全屏,非模拟f11,兼容目前所有浏览器
js全屏操作api参考MDN全屏api文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Fullscreen_API网上搜索的大多是通过SendKeys的方式传入f11来模拟f11全屏操作,可都2020年啦~js早就有支持全屏操作的api了适配各大内核...

一秒钟解决node-sass无法安装问题的最新方法
开门见山一秒解决遇到Cannot download "https://github.com/sass/node-sass/releases/download/binding.nod的问题先执行npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/再npm i后话node-sas...
>_ 本站短域名:x4v.cn