
vue3重置/初始化数据 没有this.$options.data()怎么办?
在vue2中可以通过this.$options.data()或this.$options.data().xxx直接赋值重置数据为原始值那在vue3中options已经没有.data()方法了,该如何重置数据?[aru_42]代码: setup () { const initState = () => { retur...

Vue 3.0 Warn: Failed to resolve component: xxxx
vue3.0项目webpack/vite配置不解析的自定义元素标签1. viteexport default defineConfig({ plugins: [vue({ template:{ compilerOptions:{ isCustomElement: tag => tag.startsWith('ion-') } }...

vite集成element-plus修改主题色报错以及字体路径404的问题
注意[aru_39]到目前为止,Vite还不是一个非常成熟的工具,使用它的风险你得自己承担正文使用vite搭建的vue3项目, 修改element主题色,创建element-variables.scss/* 改变主题色变量 */$--color-primary: teal;/* 改变 icon 字...

elementUI,cool-admin,el-table/cl-table 导出Excel表格有重复数据的问题
1、安装依赖安装了俩依赖,xlsx和file-savernpm install --save xlsx file-saver2、页面引入import FileSaver from 'file-saver'import XLSX from 'xlsx'3、methods中引入方法其中参数id是是el-table的id,title是导出的exc...

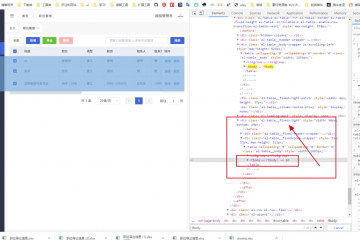
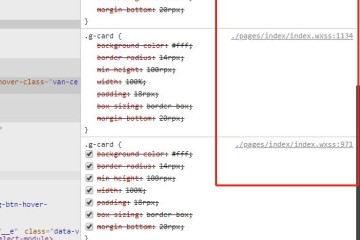
uni-app编译成小程序打包后.wxss(css文件)过大的问题
问题描述:如图:在uni.scss通过import导入的全局样式在编译后的每个.wxss文件里都加载了一遍,导致大量样式重复和小程序包体积过大解决思路查看社区讨论在dcloud社区找了一下有相同问题的单没有准确回答的,网上搜了一下看有人...

中级前端面试100问,每日一问,持续更新…
温馨提示问题和答案均收集于网络,部分题目为本人作答,若有错误望指出...1.url输入到页面显示全过程其实从输入URL到页面展示在我们眼前所经历的过程其实还是非常复杂的,牵扯到的知识点也是非常的庞杂。其中很多知识都会有专...

typescript项目安装完依赖import时显示Could not find
报错信息Could not find a declaration file for module 'vue-touch'. 'C:/Users/xjq/Desktop/tmp/my-demo/node_modules/vue-touch/dist/vue-touch.js' implicitly has an 'any' type. Try `npm install @types/vue-touch`...

iView admin路由和权限配置笔记
什么admin?iView admin,基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案.码云地址:https://gitee.com/icarusion/iview-admin预览地址:http://admin.iviewui.com/login文档地址:https://lison16.github.io...

Vue3.0与Vue2.x新旧写法、双向绑定和生命周期的对比
一、新旧写法博君一笑尤老大:我管你学不学得动,反正劳资就是要更新[aru_163]切入正题,以下内容是基于Vue3.0.0-alpha.1版本与Vue2.x版本对比编写~setup()函数setup() 函数是 vue3 专门为组件提供的新属性,它为 Composition A...

一秒钟解决node-sass无法安装问题的最新方法
开门见山一秒解决遇到Cannot download "https://github.com/sass/node-sass/releases/download/binding.nod的问题先执行npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/再npm i后话node-sas...
>_ 点击收藏:x4v.cn