
Deepin Linux 15.11去掉窗口顶部白条 (自定义标题栏高度)
逼死强迫症[aru_60]。。。 时隔一年,我又把系统换成了Deepin Linux,上一次是因为出来一些奇奇怪怪的报错,搞不定才被劝退的当时觉得一个前端开发还是win用着舒服,起码webstorm、idea很香啊!但自从vscode越用越爽之后,...

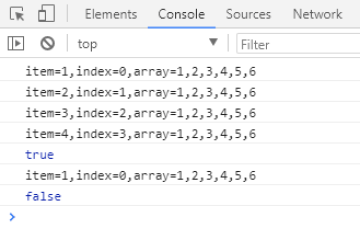
最后一次!必须融会贯通的数组方法!
清单join()、push()、pop()、unshift()、shift()、reverse()、sort()、concat()、slice()、splice()、indexOf()、lastIndexOf()、every()、some()、filter()、map()、forEach()、reduce()、reduceRight()以及ES6新增的数组...

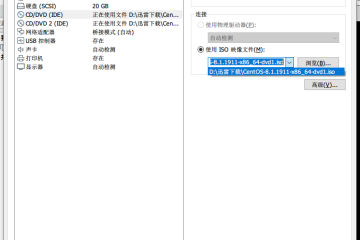
VMware安装最新的CentOS 8,报Section packages does not end with %end错误
问题原因VM极简安装模式会自动生成一个autoinst.iso文件,自动索引镜像,导致安装时没有正确读到我们的镜像文件具体操作将这个autoinst.iso文件删掉或手动选择我们的镜像文件就好了先关机你的centOS,是关机,不是挂起之后在我...

uni-app应用H5正常但App异常的可能性
H5正常但App异常的可能性css异常不支持的选择器 非H5端不支持*选择器;body的元素选择器请改为page,同样,div和ul和li等改为view、span和font改为text、a改为navigator、img改为image...webview浏览器兼容性vue页面在App端...

中级前端面试100问,每日一问,持续更新…
温馨提示问题和答案均收集于网络,部分题目为本人作答,若有错误望指出...1.url输入到页面显示全过程其实从输入URL到页面展示在我们眼前所经历的过程其实还是非常复杂的,牵扯到的知识点也是非常的庞杂。其中很多知识都会有专...

typescript项目安装完依赖import时显示Could not find
报错信息Could not find a declaration file for module 'vue-touch'. 'C:/Users/xjq/Desktop/tmp/my-demo/node_modules/vue-touch/dist/vue-touch.js' implicitly has an 'any' type. Try `npm install @types/vue-touch`...

HTTP请求常见的返回码整理
大分类1XX信息性状态码(Informational)服务器正在处理请求2XX成功状态码(Success)请求已正常处理完毕3XX重定向状态码(Redirection)需要进行额外操作以完成请求4XX客户端错误状态码(Client Error)客户端原因导致服务...

iView admin路由和权限配置笔记
什么admin?iView admin,基于 Vue.js,搭配使用 iView UI 组件库形成的一套后台集成解决方案.码云地址:https://gitee.com/icarusion/iview-admin预览地址:http://admin.iviewui.com/login文档地址:https://lison16.github.io...

记一下安卓证书生成的过程
啾咪~uni-app打包APP时需要用到安卓证书,整理一下以后备用必需环境安卓证书生成 需要Java运行环境所以需要装一下 jre,安装完成设置环境变量例如:d: set PATH=%PATH%;"C:\Program Files\Java\jre1.8.0_201\bin"第一行:切换...

Vue3.0与Vue2.x新旧写法、双向绑定和生命周期的对比
一、新旧写法博君一笑尤老大:我管你学不学得动,反正劳资就是要更新[aru_163]切入正题,以下内容是基于Vue3.0.0-alpha.1版本与Vue2.x版本对比编写~setup()函数setup() 函数是 vue3 专门为组件提供的新属性,它为 Composition A...

js控制页面进入全屏退出全屏,非模拟f11,兼容目前所有浏览器
js全屏操作api参考MDN全屏api文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Fullscreen_API网上搜索的大多是通过SendKeys的方式传入f11来模拟f11全屏操作,可都2020年啦~js早就有支持全屏操作的api了适配各大内核...

5分钟通过css变量实现网站一键换肤的功能
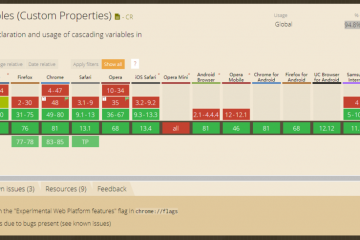
关于CSS变量CSS 自定义属性(即变量属性),目前90%的浏览器都已经兼容这个属性了,具体看查询can i use的截图:前端开发的一大利器,强大的变量属性引入到 CSS 当中,减少了代码的重复性、提高了代码的可读性和灵活性,总而言之...
>_ 本站短域名:x4v.cn