
编写webpack配置时的代码提示以及webpack文件自动生成方案
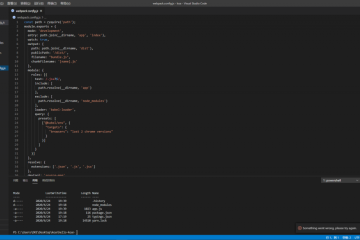
webpack文件自动生成安利一款vscode插件:自动生成的文件(原装效果图):vscode直接搜索webpack直接安装即可,使用时ctrl+shift+p输入create即可查询到该功能其他IDE理论上也应该有这样的插件, 如果没有 就自己撸一个吧~webpac...

CommonJs 和 ESModule 的 区别整理
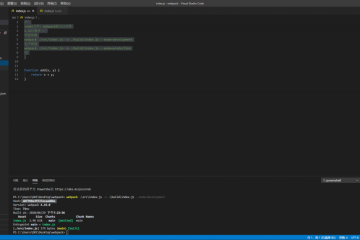
1. exports 和 module.exports 的区别module.exports 默认值为{}exports 是 module.exports 的引用exports 默认指向 module.exports 的内存空间require() 返回的是 module.exports 而不是 exports若对 exports 重新赋值,则...

webpack开发环境配置以及打包各种文件资源-闲鱼前端的webpack精通之路(二)
初始化及安装1. 初始化 packge.json输入指令: npm init2. 下载并安装 webpacknpm install webpack webpack-cli -g // 全局安装npm install webpack webpack-cli -D // 本地安装编译打包应用1.基本使用开发环境指令:webpack...

webpack的工作流程和五个核心概念-闲鱼前端的webpack精通之路(一)
webpack一种前端资源构建工具,一个静态模块打包器(module bundler)。在 webpack 看来, 前端的所有资源文件(js/on/cs/img/les/.)都会作为模块处理。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。w...

咸鱼前端的正则路,不会写正则的前端不是个好博主!
深呼吸,开始[aru_43]!“正则表达式是匹配模式,要么匹配字符,要么匹配位置。对于位置的理解,我们可以理解成空字符。” ----摘自《JavaScript正则表达式迷你书》注:以下全为正则使用实例,耐心阅读足以快速学习并掌握正则的...
>_ 点击收藏:x4v.cn