
vue3+vite引入sass mixin报错: Undefined mixin.
以往的开发中在以@import "@/assets/css/mixin.scss 的方式全局引入即可使用,在一次vue3 + vite的实操中却遇到了 Undefined mixin. 的报错..翻阅文档: https://vitejs.bootcss.com/config/#css-preprocessoroptions得知需...

uni-app小程序/app针对iPhoneX等底部安全区域兼容
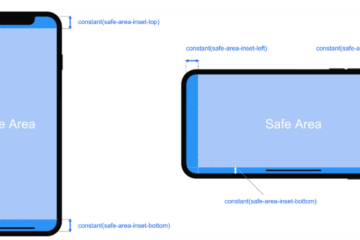
[aru_1]什么是安全区域?上图:iphoneX适配在非APP端,诸如小程序,或者微信浏览器(其他浏览器,如UC等手机浏览器,底部有浏览器工具条,不存在安全区指示条引起的问题),底部是没有安全区占位的, 这种情况,就要使用css去解...

5分钟通过css变量实现网站一键换肤的功能
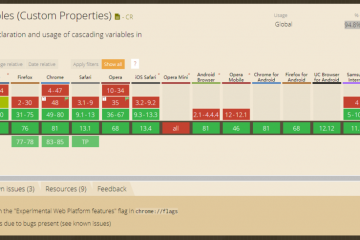
关于CSS变量CSS 自定义属性(即变量属性),目前90%的浏览器都已经兼容这个属性了,具体看查询can i use的截图:前端开发的一大利器,强大的变量属性引入到 CSS 当中,减少了代码的重复性、提高了代码的可读性和灵活性,总而言之...
>_ 点击收藏:x4v.cn