
ES6的fetch方法
fetch方法fetch()方法定义在Window对象以及WorkerGlobalScope对象上,用于发起获取资源的请求,其返回一个Promise对象,这个Promise对象会在请求响应后被resolve,并传回Response对象。描述Promise<Response> fetch(i...

CommonJs 和 ESModule 的 区别整理
1. exports 和 module.exports 的区别module.exports 默认值为{}exports 是 module.exports 的引用exports 默认指向 module.exports 的内存空间require() 返回的是 module.exports 而不是 exports若对 exports 重新赋值,则...

最后一次!必须融会贯通的数组方法!
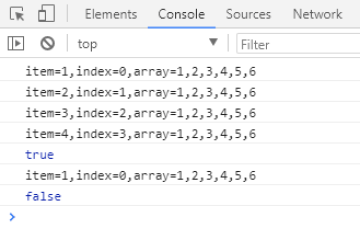
清单join()、push()、pop()、unshift()、shift()、reverse()、sort()、concat()、slice()、splice()、indexOf()、lastIndexOf()、every()、some()、filter()、map()、forEach()、reduce()、reduceRight()以及ES6新增的数组...

Vue3.0与Vue2.x新旧写法、双向绑定和生命周期的对比
一、新旧写法博君一笑尤老大:我管你学不学得动,反正劳资就是要更新[aru_163]切入正题,以下内容是基于Vue3.0.0-alpha.1版本与Vue2.x版本对比编写~setup()函数setup() 函数是 vue3 专门为组件提供的新属性,它为 Composition A...
>_ 本站短域名:x4v.cn