
elementUI,cool-admin,el-table/cl-table 导出Excel表格有重复数据的问题
1、安装依赖安装了俩依赖,xlsx和file-savernpm install --save xlsx file-saver2、页面引入import FileSaver from 'file-saver'import XLSX from 'xlsx'3、methods中引入方法其中参数id是是el-table的id,title是导出的exc...

sass中使用calc不能包含变量的问题
直接height: calc(100% - $top-main-height);这样写是不生效的sass并不会在calc中解析变量,必须使用sass插值的方式编写sass的插值方法: (#{$variable})上述代码更正后:height: calc(100% - #{$top-main-height});sass仓库...

unicloud时区问题,获取指定时区的年、月、日、小时
uniCloud云端的云函数使用的时区是utc+0,本地运行时使用的是本机时间,中国一般是+8。在使用“时间戳”时两者没有差异,但如果要获取年、月、日、小时要注意时区的差异。以下方式可以获取指定时区的年、月、日、小时,可以参...

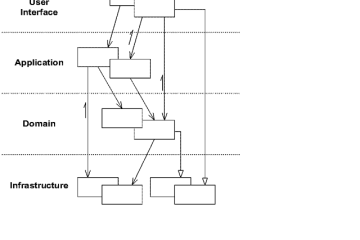
基于DDD(领域驱动设计)的分层架构
DDD是一种设计思想,它本身不绑定到任何一种具体的架构风格,可以应用在多种不同的架构风格中。本文探讨在经典的分层架构中如何应用DDD,以及在DDD的语境下,分层结构每一层的具体职责。分层架构是企业应用开发中采用率非常...

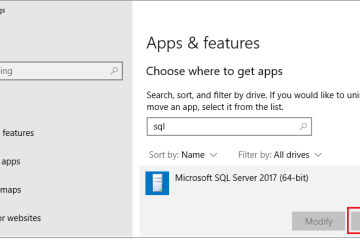
Windows10怎么删除现有的sqlserver2019实例
若要从 Windows 10中卸载 SQL Server,请执行以下步骤:点击左下角win“开始”菜单选择“设置”,然后在设置界面选择“应用” 。在搜索框中搜索 sql。选择“Microsoft SQL Server(版本)(位)”。 例如,Microsoft SQL Server 201...

uni-app – 富文本处理方案
一个群里看到有人问uni-app 怎么解析html的富文本?(心想:v-html不就行了? 但又想这么简单别人问了干嘛...)查了一下uni-app只有App端(vue页面V3编译模式)和H5端支持v-html,其他端不支持v-html。然后看了下uni-app社区写的...

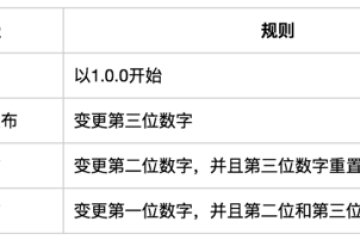
npm包的发布/迭代和删除/废弃
[aru_1]npmnpm - ndoe包管理器(node package manager)增(发布:npm publish;安装:npm i)删(废弃:npm deprecate;卸载:npm rm)改(更新:npm up)查(搜索:npm s)package和module:package:含有package.json描...

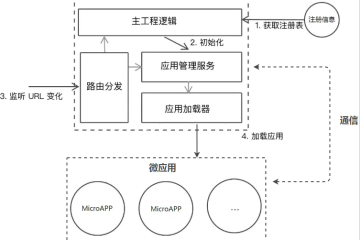
三分钟了解什么是微前端
为什么会有微前端任何新技术的产生都是为了解决现有场景和需求下的技术痛点,微前端也不例外:拆分和细化:当下前端领域,单页面应用(SPA)是非常流行的项目形态之一,而随着时间的推移以及应用功能的丰富,单页应用变得不...

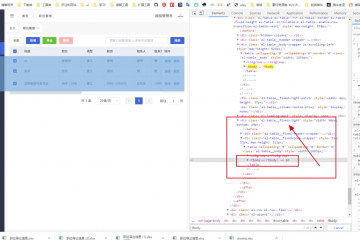
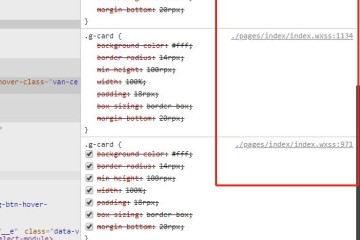
uni-app编译成小程序打包后.wxss(css文件)过大的问题
问题描述:如图:在uni.scss通过import导入的全局样式在编译后的每个.wxss文件里都加载了一遍,导致大量样式重复和小程序包体积过大解决思路查看社区讨论在dcloud社区找了一下有相同问题的单没有准确回答的,网上搜了一下看有人...

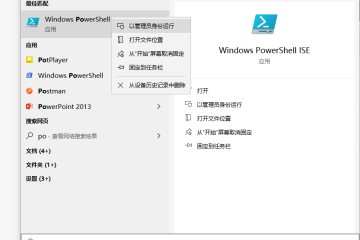
PowerShell脚本编写 .ps1脚本速成笔记
温馨提示本文只讲怎么用,不讲为什么,不涉及PowerShell的优缺点历史及特点等,更多资料请自行搜索。启动Windows PowerShell所有最新版本的Windows中都可以使用PowerShell。 我们需要按照给定的步骤启动PowerShell:使用Cortan...

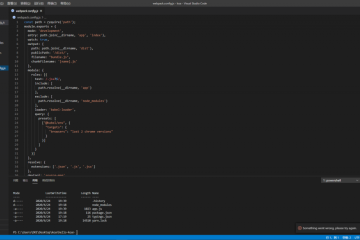
编写webpack配置时的代码提示以及webpack文件自动生成方案
webpack文件自动生成安利一款vscode插件:自动生成的文件(原装效果图):vscode直接搜索webpack直接安装即可,使用时ctrl+shift+p输入create即可查询到该功能其他IDE理论上也应该有这样的插件, 如果没有 就自己撸一个吧~webpac...

CommonJs 和 ESModule 的 区别整理
1. exports 和 module.exports 的区别module.exports 默认值为{}exports 是 module.exports 的引用exports 默认指向 module.exports 的内存空间require() 返回的是 module.exports 而不是 exports若对 exports 重新赋值,则...
>_ 点击收藏:x4v.cn