
Vue3.0与Vue2.x新旧写法、双向绑定和生命周期的对比
一、新旧写法博君一笑尤老大:我管你学不学得动,反正劳资就是要更新[aru_163]切入正题,以下内容是基于Vue3.0.0-alpha.1版本与Vue2.x版本对比编写~setup()函数setup() 函数是 vue3 专门为组件提供的新属性,它为 Composition A...

js控制页面进入全屏退出全屏,非模拟f11,兼容目前所有浏览器
js全屏操作api参考MDN全屏api文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Fullscreen_API网上搜索的大多是通过SendKeys的方式传入f11来模拟f11全屏操作,可都2020年啦~js早就有支持全屏操作的api了适配各大内核...

5分钟通过css变量实现网站一键换肤的功能
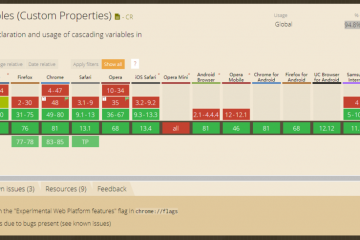
关于CSS变量CSS 自定义属性(即变量属性),目前90%的浏览器都已经兼容这个属性了,具体看查询can i use的截图:前端开发的一大利器,强大的变量属性引入到 CSS 当中,减少了代码的重复性、提高了代码的可读性和灵活性,总而言之...

一秒钟解决node-sass无法安装问题的最新方法
开门见山一秒解决遇到Cannot download "https://github.com/sass/node-sass/releases/download/binding.nod的问题先执行npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/再npm i后话node-sas...
![[本站头像]全球公认的头像 Gravatar [本站头像]全球公认的头像 Gravatar](https://x4v.cn/wp-content/themes/mkBlog/inc/timthumb.php?src=https%3A%2F%2Fx4v.cn%2Fwp-content%2Fuploads%2F2020%2F05%2F2017-02-27_132427_8.png&w=360&h=240&zc=1)
[本站头像]全球公认的头像 Gravatar
什么是Gravatar引申我们在很多博客或者网站留言,评论的时候会看到有的人头像很酷很个性化,但是这个博客和网站本身并没有提供设置头像的功能,感觉有点神奇,那么是怎么做到的呢?其实这是使用了 Gravatar。实质Gravatar ...
![[网站历史]记录这平凡小站的短暂一生 [网站历史]记录这平凡小站的短暂一生](https://x4v.cn/wp-content/themes/mkBlog/inc/timthumb.php?src=https%3A%2F%2Fx4v.cn%2Fwp-content%2Fthemes%2FmkBlog%2Fstatic%2Fimages%2Fcover%2F1.jpg&w=360&h=240&zc=1)
[网站历史]记录这平凡小站的短暂一生
与君共勉十年了,你还记得十年前的梦想吗?网站万年历2020/04/20 想像刚开始学前端那样通过写博客来增强自己。怎么说,应该是“问渠那得清如许,为有源头活水来”。2020/04/28 网站成立了!但是光秃秃的什么也没有。。2020/05...
>_ 点击收藏:x4v.cn