
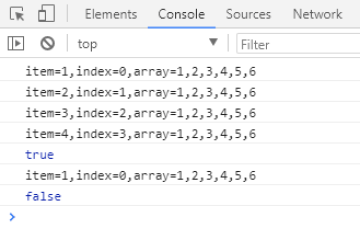
最后一次!必须融会贯通的数组方法!
清单join()、push()、pop()、unshift()、shift()、reverse()、sort()、concat()、slice()、splice()、indexOf()、lastIndexOf()、every()、some()、filter()、map()、forEach()、reduce()、reduceRight()以及ES6新增的数组...

Vue3.0与Vue2.x新旧写法、双向绑定和生命周期的对比
一、新旧写法博君一笑尤老大:我管你学不学得动,反正劳资就是要更新[aru_163]切入正题,以下内容是基于Vue3.0.0-alpha.1版本与Vue2.x版本对比编写~setup()函数setup() 函数是 vue3 专门为组件提供的新属性,它为 Composition A...

js控制页面进入全屏退出全屏,非模拟f11,兼容目前所有浏览器
js全屏操作api参考MDN全屏api文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Fullscreen_API网上搜索的大多是通过SendKeys的方式传入f11来模拟f11全屏操作,可都2020年啦~js早就有支持全屏操作的api了适配各大内核...
>_ 点击收藏:x4v.cn