
一些隐晦的js代码规范小记
1.不要直接调用 Object.prototype上的方法,如 hasOwnProperty、propertyIsEnumerable、isPrototypeOf。为什么?在一些有问题的对象上,这些方法可能会被屏蔽掉,如:{ hasOwnProperty: false } 或空对象 Object.create(nul...

MidwayJs在Controller里调用Service
使用服务在 Controller 处,我们需要来调用这个服务。传统的代码写法,我们需要初始化这个 Class(new),然后将实例放在需要调用的地方。在 Midway 中,你不需要这么做,只需要编写我们提供的** "依赖注入" **的代码写法。...

Electron渲染进程与主进程通信,主进程监听并响应
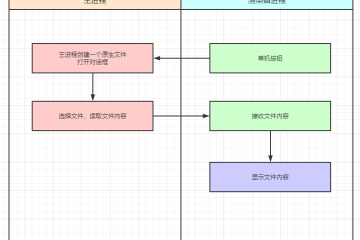
大部分渲染进程无法调用的api都是通过与主进程通信,主进程完成调用后再返回结果给渲染进程的一个来自https://blog.liboliu.com/a/105网友的图示:举例:我们通过点击渲染进程上的一个按钮,主进程弹出文件选择框并读取文件内...

electron在渲染进程配置”开机自启”动态开关
[aru_42]预备先确保在主进程中已配置下面几个参数项new BrowserWindow({ webPreferences: { contextIsolation: false, // 关闭上下文隔离 开启后渲染进程无法访问electron实例 enableRemoteModule: true...

20分钟盘一个提高你开发效率的自定义脚手架
[aru_53]写在前面前端是一个技术问题较少,工程问题较多的开发领域,没有一个框架可以满足所有的业务场景,为了让公司的前端开发流程自成体系,也为了避免重量级的前端框架,我写了很多维护性,可用性较强的项目模板(包括uni-app,...

使用download-git-repo克隆 报 ‘git clone’ failed with status 128
按文档配置后一直报错:'git clone' failed with status 128查到了这个issue: https:///wuqiong7/Note/issues/17官方给出的各种配置方法,其中这个最好使不报错:<host>:<userName>/<repo> <projectName...

a标签download属性失效,跨域下载如何重命名文件
[aru_42] 众所周知 下载文件不是在子集的服务器或域名中,谷歌和火狐浏览器a标签download属性修改文件名是失效的(其他浏览器直接不支持)目前能够想到的办法就是先把文件下载为blob原始文件数据类型(此时存储于缓存中),再重...

ES6的fetch方法
fetch方法fetch()方法定义在Window对象以及WorkerGlobalScope对象上,用于发起获取资源的请求,其返回一个Promise对象,这个Promise对象会在请求响应后被resolve,并传回Response对象。描述Promise<Response> fetch(i...

npm包的发布/迭代和删除/废弃
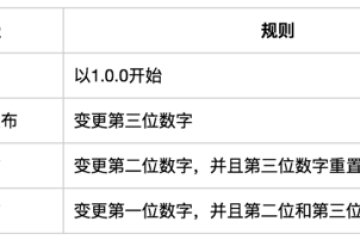
[aru_1]npmnpm - ndoe包管理器(node package manager)增(发布:npm publish;安装:npm i)删(废弃:npm deprecate;卸载:npm rm)改(更新:npm up)查(搜索:npm s)package和module:package:含有package.json描...

编写webpack配置时的代码提示以及webpack文件自动生成方案
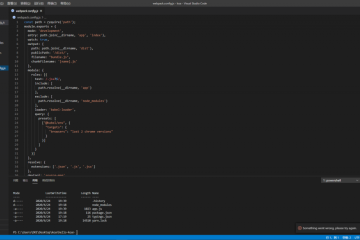
webpack文件自动生成安利一款vscode插件:自动生成的文件(原装效果图):vscode直接搜索webpack直接安装即可,使用时ctrl+shift+p输入create即可查询到该功能其他IDE理论上也应该有这样的插件, 如果没有 就自己撸一个吧~webpac...

CommonJs 和 ESModule 的 区别整理
1. exports 和 module.exports 的区别module.exports 默认值为{}exports 是 module.exports 的引用exports 默认指向 module.exports 的内存空间require() 返回的是 module.exports 而不是 exports若对 exports 重新赋值,则...

咸鱼前端的正则路,不会写正则的前端不是个好博主!
深呼吸,开始[aru_43]!“正则表达式是匹配模式,要么匹配字符,要么匹配位置。对于位置的理解,我们可以理解成空字符。” ----摘自《JavaScript正则表达式迷你书》注:以下全为正则使用实例,耐心阅读足以快速学习并掌握正则的...
>_ 点击收藏:x4v.cn