
微信小程序base64图片转url得到本地路径的方法
[aru_23]事情是这样的小程序里写了一个海报分享功能,但是生成的小程序码base64图片写进canvas里在安卓真机不显示.....鬼知道说明原因..把这个base64格式的小程序码转成本地url后写入canvas就正常了这里记上微信小程序base64...

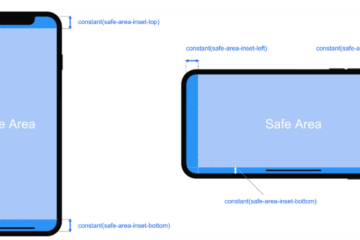
uni-app小程序/app针对iPhoneX等底部安全区域兼容
[aru_1]什么是安全区域?上图:iphoneX适配在非APP端,诸如小程序,或者微信浏览器(其他浏览器,如UC等手机浏览器,底部有浏览器工具条,不存在安全区指示条引起的问题),底部是没有安全区占位的, 这种情况,就要使用css去解...

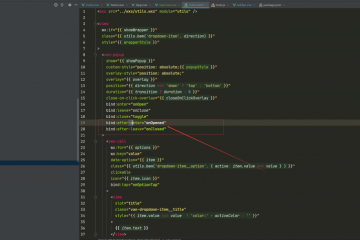
van-dropdown组件下拉菜单关闭后遮罩下面的div无法触发点击的问题
是 uni-app 底层的问题需将 @vant/weapp/dropdown-item/index.wxml 里面的 van-popup 的事件改成驼峰写法afterEnter 和 afterLeave就可以了vant更新后该修复将失效

iOS端微信小程序时间格式问题兼容处理
问题阐述IOS系统设备通过new Date()去处理时间格式格式时不支持带有'-'的时间字符串例如: new Date('2012-05-27 08:00') 在苹果手机上会报错兼容方式用 .replace(/-/g, '/') 替换掉 '-'

uni-app小程序生成静态地图图片
使用高德地图在小程序中绘制静态图1.获取高德地图apikey: https://lbs.amap.com/api/wx/guide/create-project/get-key2.下载amap-wx.js并在项目中引入: https://lbs.amap.com/api/wx/guide/create-project/config-project3...

uni-app小程序刷新当前页面的两种方法
方法一wx.relaunch来刷新当前页面,页面会被重载,若路由携带参数需自行拼接,方法如下 /* 获取当前页带参数的url */ splicePageUrlWithParams(obj) { const path = obj.route const query = obj.options ...

wx.getUserProfile的使用以及适配wx.getUserInfo的改动
改动对比业务角度说,wx.getUserInfo 就是提供两样东西:unionId和用户信息。2021年2月23日起,通过 wx.login 接口获取的登录凭证可直接换取 unionId, 用户信息则可以通过wx.getUserProfile接口进行获取适配思路wx.login + wx...

uni-app小程序vonder.js大于500K优化解决方案
你是不是也遇到过类似VM754:7 以下文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理。VM754:8 common/vendor.js不能真机调试,请问有解决办法吗?的问题?vendor.js 过大的处理方式小程序工具提示vendor.js过大,已经...

uni-app小程序使用scroll-view自定义下拉刷新加载状态无法关闭的问题
传送门: scroll-view文档问题阐述:使用scroll-view自定义下拉刷新通过refresher-triggered来控制加载状态,但实际下拉刷新执行@refresherrefresh事件时将refresher-triggered绑定的值改为false不会关闭加载状态!!!!解决方案...

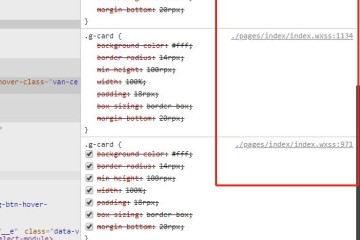
uni-app编译成小程序打包后.wxss(css文件)过大的问题
问题描述:如图:在uni.scss通过import导入的全局样式在编译后的每个.wxss文件里都加载了一遍,导致大量样式重复和小程序包体积过大解决思路查看社区讨论在dcloud社区找了一下有相同问题的单没有准确回答的,网上搜了一下看有人...
>_ 点击收藏:x4v.cn